何を使えばいい?おすすめリセットCSS!

私がまだホームページ作成を習いたての頃、HTMLやCSSでのコーディングをしている際、指定をしていないのに勝手に文字に余白がついていたり、フォントがブラウザによって違っていたりしてややこしく調節が面倒だと感じる事がありました。
そんな中リセットCSSによる解決法を紹介されて記事を読み早速使用してみると、余白が全て消えて配置の計算や調節がしやすくなり効率良く作業することが出来ました。
様々な種類がある且つ自分の使いやすいようにカスタマイズ出来てとても便利で面白いです。
今回は一部ですがリセットCSSの使い方や種類を紹介していきます。
目次
リセットCSSとは?
リセットCSSは、ブラウザ毎に指定されているCSSをリセットし、ブラウザ間の表示を揃える為に使用されるCSSのことを言います。
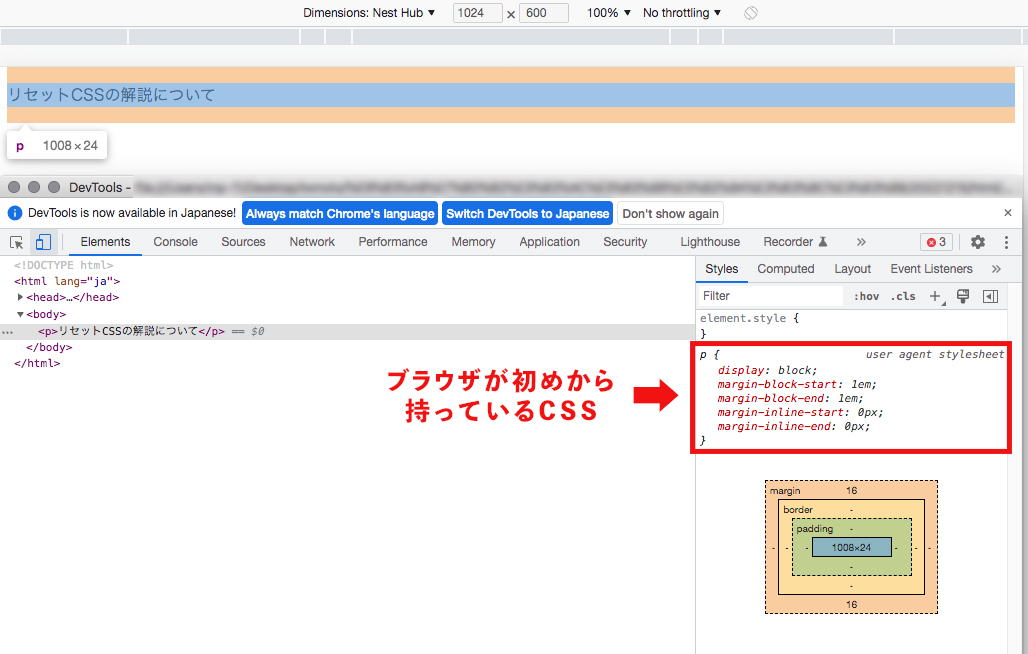
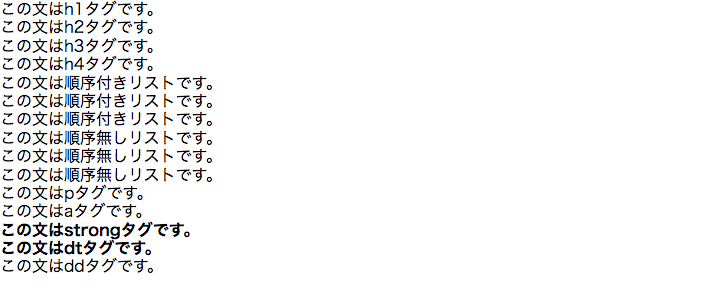
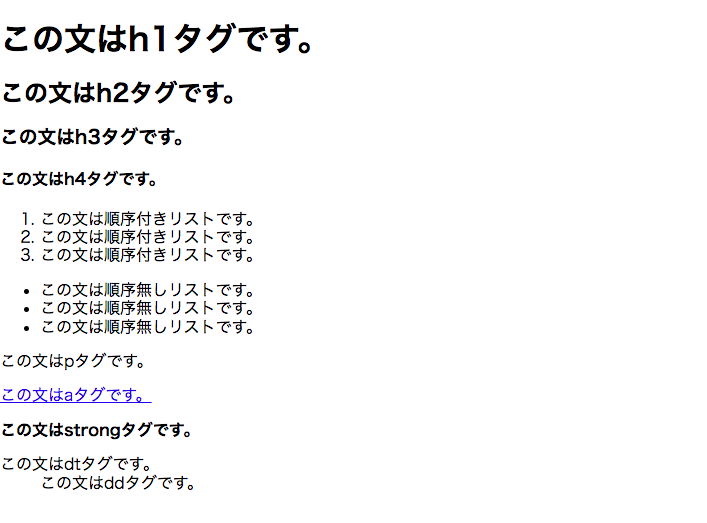
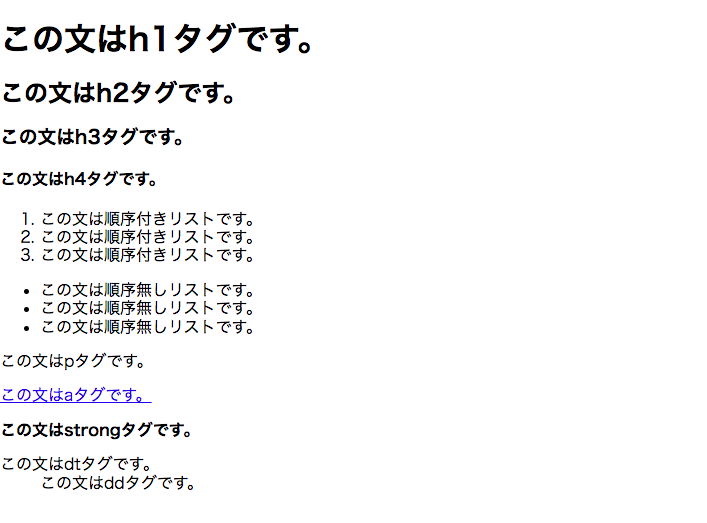
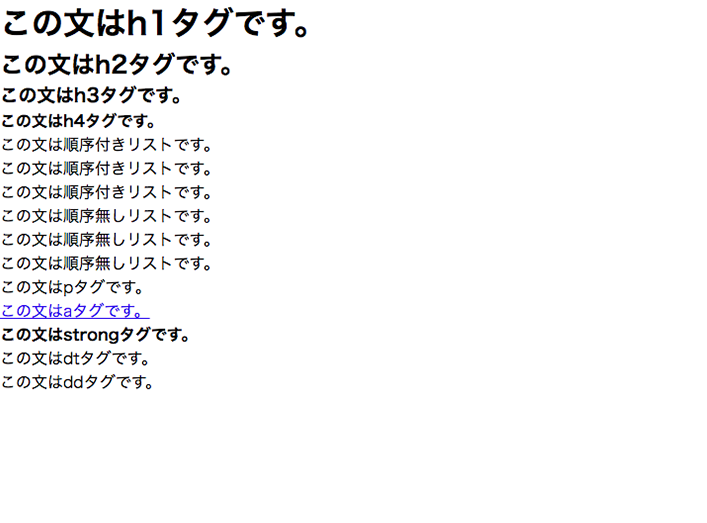
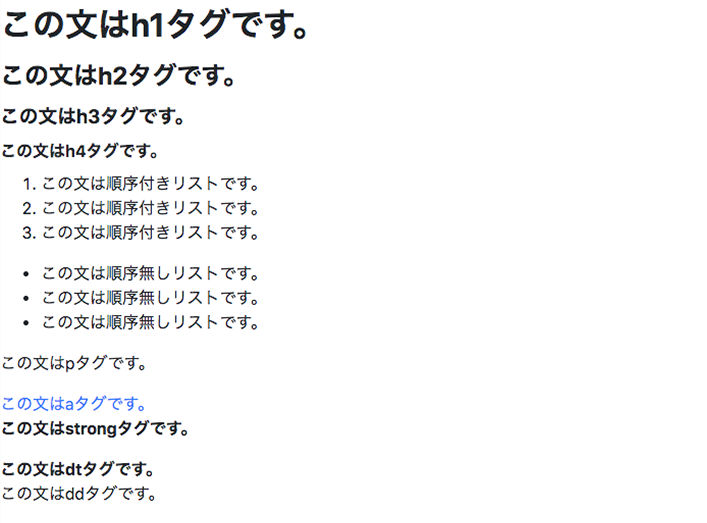
※画像はリセットCSSを使用していない場合です。
自動でmarginによる余白(オレンジの部分)が上下に付いているのが分かります。
引用元:【リセットCSSとは】使い方やおすすめのリセットCSSを紹介

リセットCSSを使用するメリット
- ブラウザ毎に異なるCSSを打ち消し、ブラウザ間の表示の差をなくすことが出来る。
- スタイルを全てリセットすることで効率的にコーディングが出来る。
リセットCSSの種類
リセットCSSには「スタイルそのものを全てリセットするタイプ」と「スタイルは残すがブラウザ間の表示を同じにするタイプ」の2種類あります。
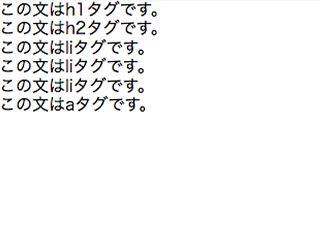
スタイルを全てリセットするタイプ
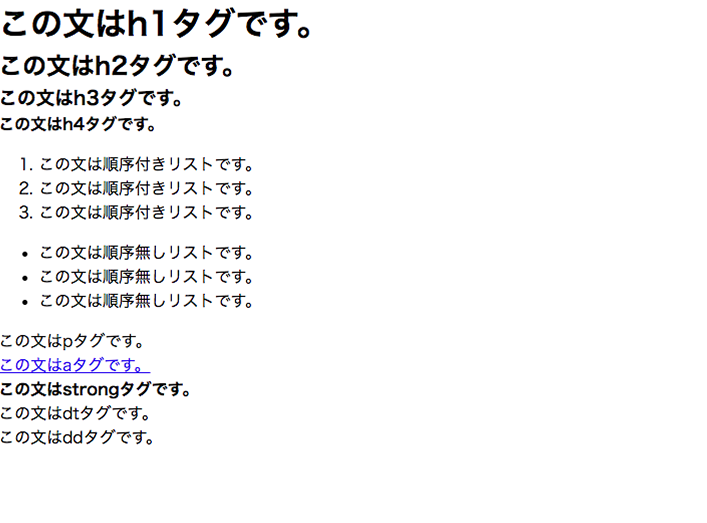
スタイルや表示が全てリセットされます。

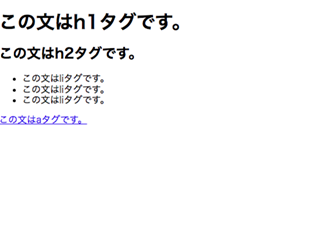
スタイルを残すタイプ
スタイルは残しますが、ブラウザ間での表示を同じにします。

リセットCSSの使い方
リセットCSSを使うときは通常のstyle.cssと同じようにheadタグ内で読み込めば良いのですが、必ず他のCSSファイルよりも前に読み込む必要があります。
|
1 2 3 4 5 |
<head> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="original.css"> </head> |
後から自作CSSのスタイルで上書きするためです。
この場合は「reset.css」の記述を一番上にします。
おすすめリセットCSS
人気のリセットCSSはいくつかありますが、よく使われるというものをいくつか紹介していこうと思います。
引用元:おすすめのリセットCSSまとめ!基本知識と使い方を解説
スタイルを全てリセットするタイプ
destyle.css
「destyle.css」はスタイルそのものを全てリセットして統一されるので調節や管理がしやすいですが、一から全て自分でCSSを書く必要があるので少し手間がかかるデメリットがあります。
しかし逆に、
- 各ブラウザでの表示を同じにする。
- marginやpaddingの余白を消す。
- font-sizeとline-heightをリセット。
- ユーザーによる差異をなくす。
- 必要最低限なのでファイルサイズが小さい。
- すべてのスタイリングにおいても問題無く動作する。
- box-sizing: border;が含まれている。
- iOSでタップした時に出るグレー表示を消す。
このようなメリットがあります。

destyle.css はこちら
ある程度スタイルが与えられるタイプ
Normalize.css
「Normalize.css」はスタイルはそのままですが、ブラウザの表示を全て一緒にするリセットCSSです。
box-sizing: border-box;の記述は無いので、必要な時は追加する必要があります。
|
1 2 3 4 5 |
*, *::before, *::after { box-sizing: border-box; } |

Normalize.css はこちら
sanitize.css
「sanitize.css」はNormalize.cssと同じですが、ブラウザのバグに対応していたり、独自のカスタマイズがしやすくなっています。
box-sizing: border-box;が指定されていたり、ulタグとolタグのリストマーカーが非表示になるように設定されている事もあり、normalize.cssよりもsanitize.cssが多く選択されていて初心者にもおすすめだそうです。

sanitize.css はこちら
A Modern CSS Reset.css
「A Modern CSS Reset.css」はブラウザ表示を統一しつつ、使いやすさ重視のリセットCSSです。
必要最低限の記述でファイルサイズが小さいのもメリットの一つです。

ress.css
「Normalize.css」と同じですが、次の箇所が修正されているリセットCSSです。(参照)
- box-sizing: border-box;をすべての要素に適用します。
- paddingとmarginの余白を全てリセットします。
- background-repeat: no-repeatをすべての要素と疑似要素で指定します。
- text-decoration と vertical-align を ::before と ::after に継承します。
- すべてのブラウザーでホバー時にアウトラインを削除します。
- font-family: monospace を指定します。
- border-radiusをリセットします。
- フォーム要素のフォント継承を指定します。
- すべてのブラウザでデフォルトのボタンスタイルを削除します。
- テキストエリアのサイズ変更可能性を垂直方向に指定します。
- cursor: pointerを適用します。
- htmlでtab-size: 4 を適用します。
- 標準入力のようなスタイル選択。
- aria 属性によるカーソルのスタイル。
このように「Normalize.css」に今紹介した項目がカスタマイズされたようなリセットCSSです。

ress.css はこちら
reboot.css
- font-sizeの調整にremを使用
- 様々な要素のmargin-topを削除
- marginの値をremで指定
Bootstrapで使用する前提でかなりややこしいので好みが分かれるリセットCSSです。

reboot.css はこちら
まとめ
いかがでしたでしょうか?
ほんの一部でしたが、リセットCSSの紹介をさせて頂きました。
「結局のところどれが良いのか?」と聞かれると好みも分かれるので「コレが一番良い!」とは言えません。
因みに私は自分で調整出来る「destyle.css」を多く使用します。
使用してみる際は色々試してみて、慣れてきたらそれをベースに自分の使いやすいようにコードをカスタマイズしてみるのもありかも知れません。
