WordPress5に実装予定のGutenberg エディターを使ってみよう
WordPress5で実装予定のエディター
GutenbergはWordPress5に実装が予定されている新しいエディターです。
段落や画像などの各要素を一つのブロックとして組み合わせ、感覚的に操作ができ、『レゴを組み立てるように記事を作成できる』というのが特徴のようです。
使いやすいと感じるかどうかは人それぞれですが、少しご紹介したいと思います。
目次
記事投稿の流れ
記事の書き方

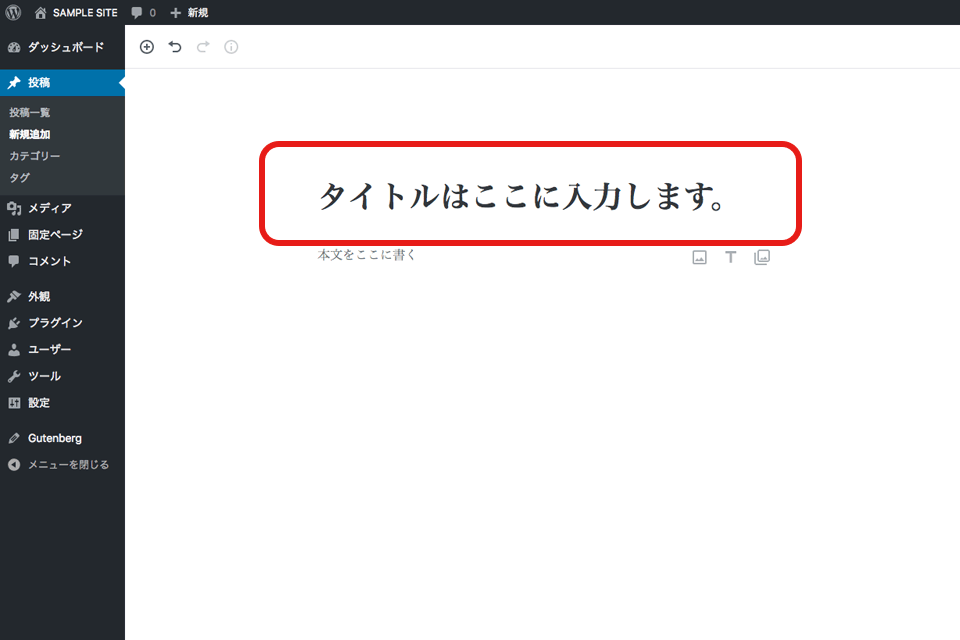
新規追加を選択するとシンプルなエディター画面が表示されます。
タイトルを追加しよう

赤く囲われた部分に記事の表題を入れましょう。
カバー写真を追加しよう
カバー写真を挿入して記事を装飾してみたいと思います。

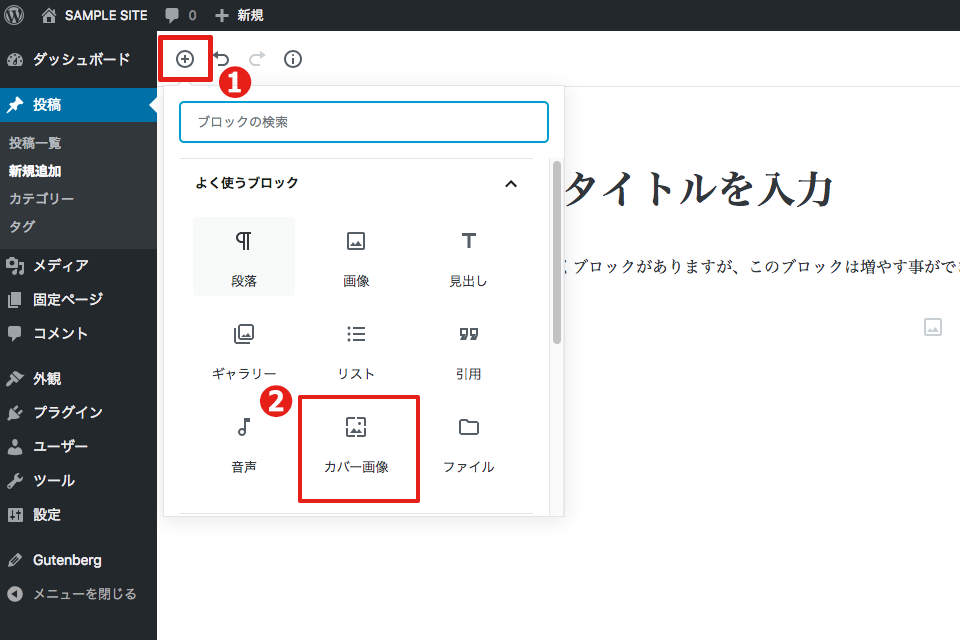
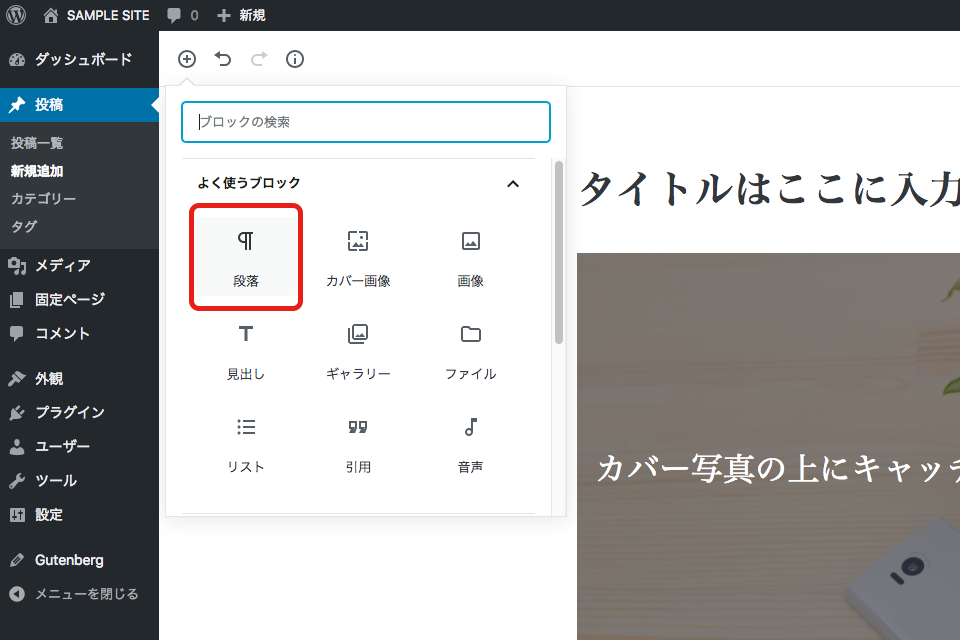
左上、❶の+ボタンを押すと、追加するブロックを選択できます。
❷のようにカバー画像を選択してください。

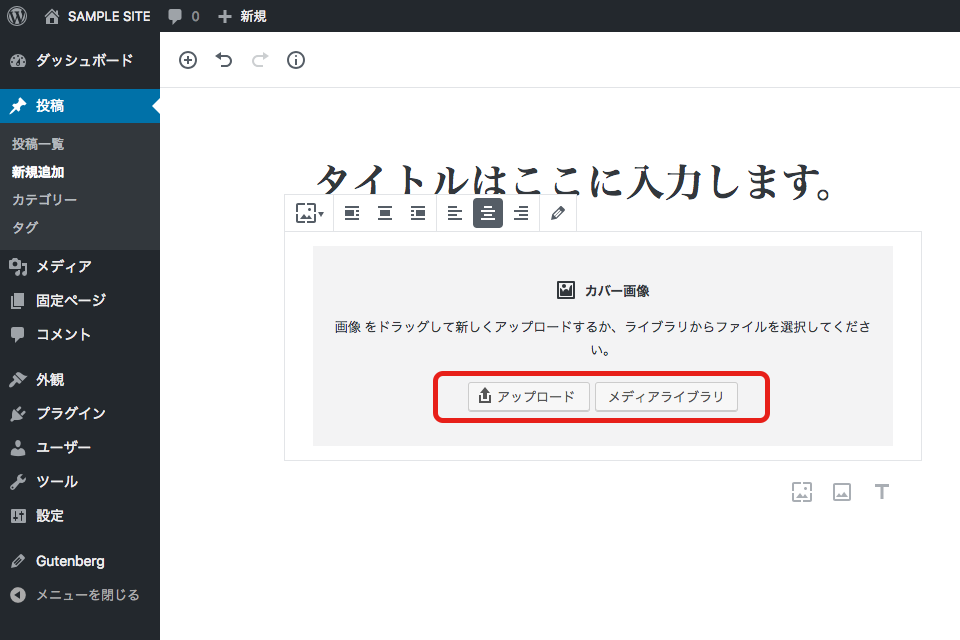
画像を選択する画面になりますので、画像を選択します。


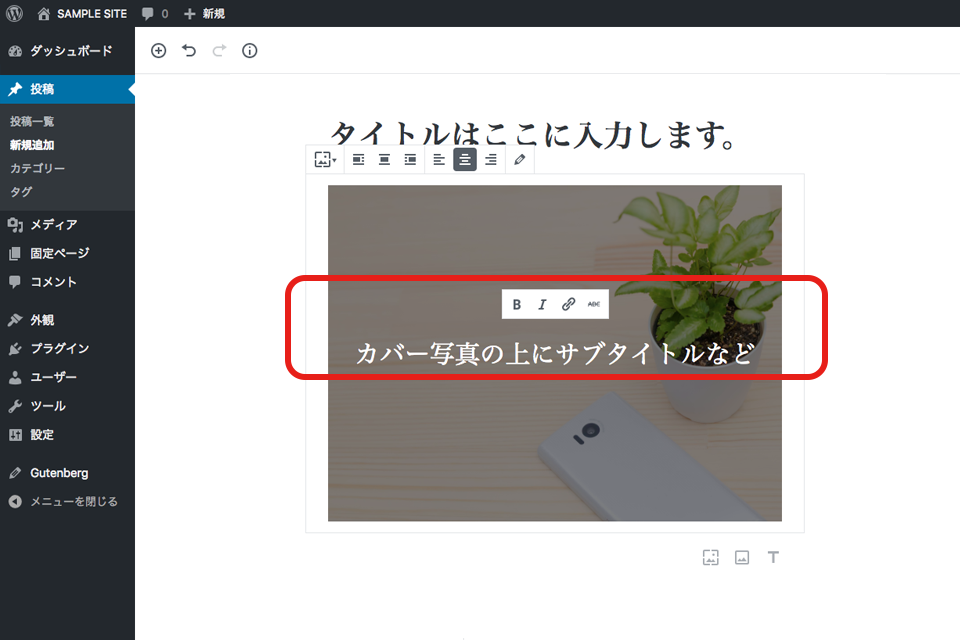
赤で囲われた部分の文言は、自由な文章を入力できます。
デフォルトは中央揃えですが、右揃えや左揃えにも変更が可能です。
段落を追加しよう
左上、+ボタンを押して出てくる一覧から段落を選択して、段落ブロックを追加する。

このブロックは段落として文章を入力していきます。
テキストを追加して画像の説明など追加できます。
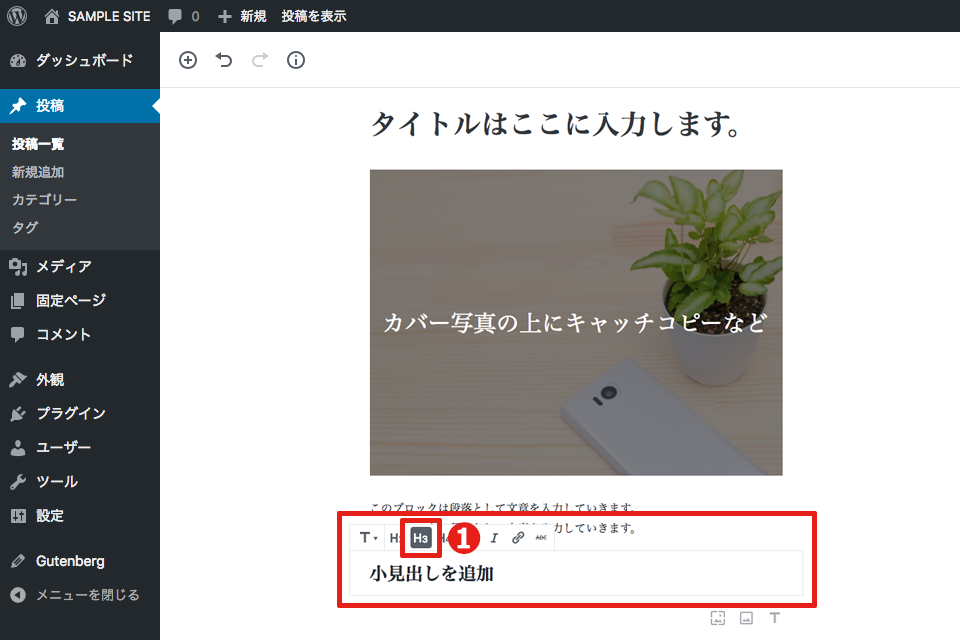
小見出しを追加

小見出しを追加して、小見出しに関する内容を記述していく。
この繰り返しで記事は仕上がります。
記事の書き方(余談)
おまけ的内容にはなりますが、記事の書き方を少しおさらいしておきたいと思います。
いい記事を書いて、たくさんの方に記事を見てもらえるようにお時間があれば読んでください。
記事の構成
記事は、大まかに
- カバー画像
- 大見出し
- 小見出し
- 文章
- 画像
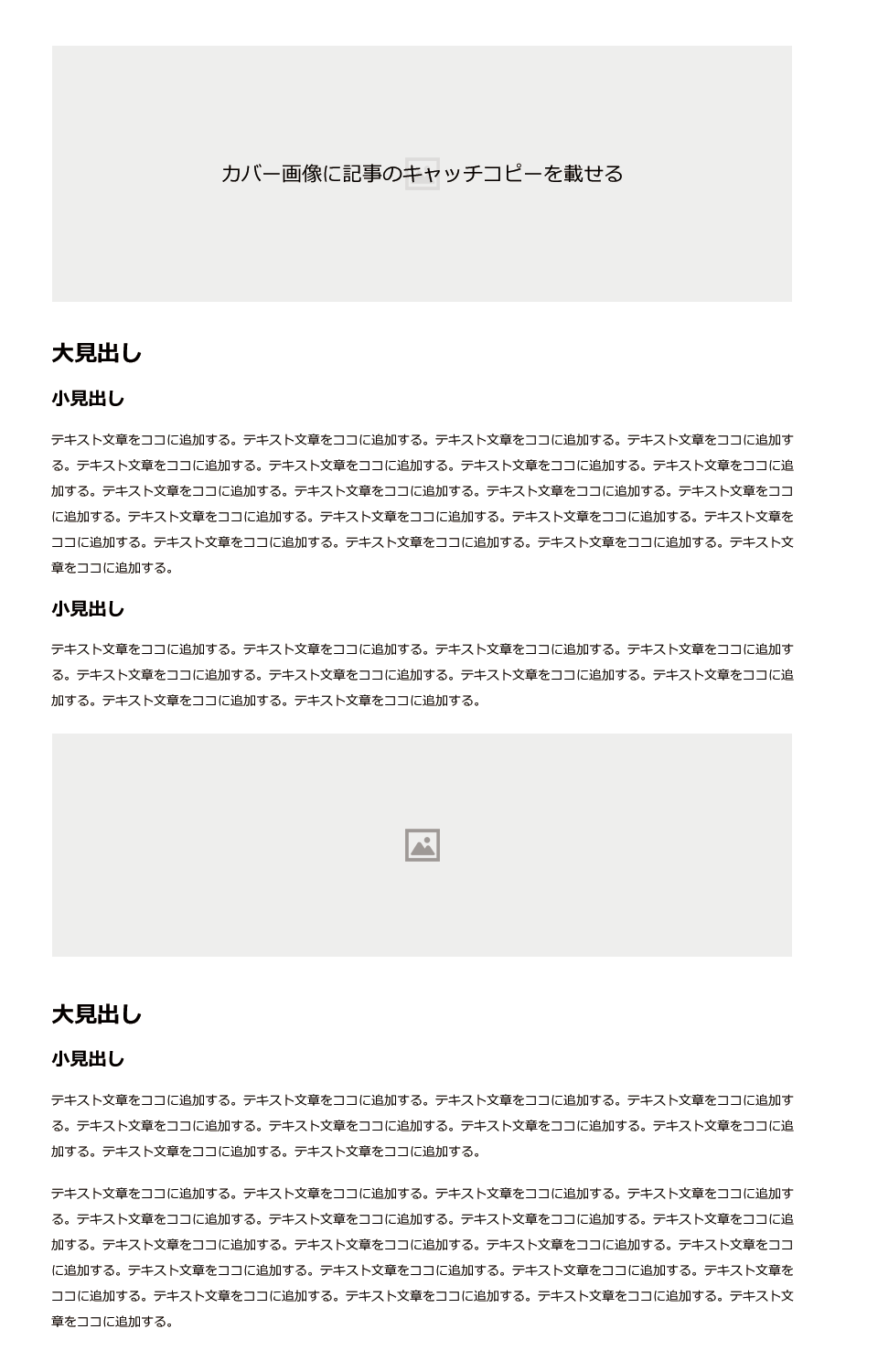
上記の5ブロックの組み合わせで構成されていることが望ましく、この組み合わせで構成された記事は読みやすく理解しやすいものになりやすくなります。
シンプルな状態ですが、下記画像のようになれば読み手もわかりやすく、記事も書きやすくなるのではないかと思います。

記事の内容を考えよう
記事を書く際は、その記事のテーマ(題材)を決め、テーマに沿った内容にすることが重要です。
ダラダラと要領を得ない文章を書き連ねても意味がありません。
テーマに沿った内容を、読みやすくまとめることが人から見られる記事を書くポイントになります。
タイトルのつけ方
記事のタイトルを決める際は、テーマに沿ったキーワードを取り入れることが効果的です。
そうすることで、その内容を読みたいターゲットに、記事を見つけてもらいやすくなります。
更に、記事の途中の見出しにも注意を払いましょう。
こちらもテーマに沿ったキーワードを含めることで、効果的な働きをしてくれます。
本文の文章
本文の文章には、漢字の密集する部分を作らないように心がけましょう。
漢字が密集していると読んでいる人はストレスを感じ、続きを読んでもらえなくなる可能性もあります。
また、適度にキーワードを取り入れ、テーマに沿って、タイトルからズレないような内容にしましょう。
(この余談は少しズレてしまっていますが…)
長文は避けて、長くなる時は区切りを作って、小見出しを入れるようにすることで、読みやすくなります。
わかりにくい言い回しなども使わないようにしましょう。
まとめ
見出しや段落、画像などを適切に配置していくことで、読みやすい記事を作成することができます。
記事は読んでもらってはじめて完成です。
読みやすい記事を書いて、たくさんの人に読んでもらえるようにしたいですね。
