もう悩まない!カラースキーム作成に役立つ おすすめ配色ジェネレーターサイトまとめ

デザインをしていく上で配色を考えることは、コンセプトやイメージを表現する上で非常に重要ですが、同時にその配色で頭を悩ませている方もたくさんいらっしゃるのではないでしょうか。今回は配色を考える上で役立つおすすめ配色ジェネレーターサイトをご紹介します。
目次
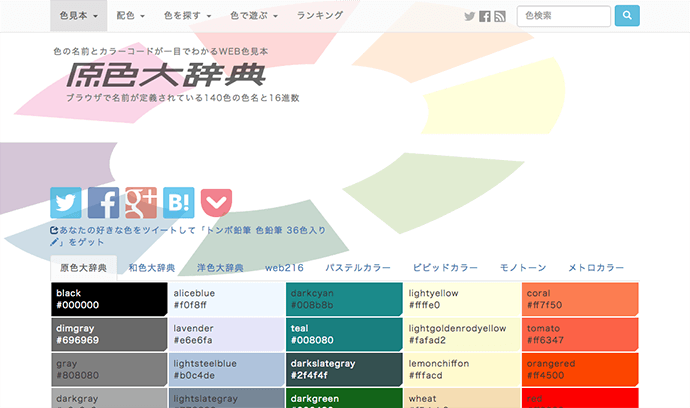
原色大辞典
日本語のサイトで、あらかじめカテゴリー分けされている色から探す以外にもカラーピッカーやイメージと色味から色を探すことも可能。配色の種類・説明もわかりやすい仕様になっているので使いやすいサイトだと思います。
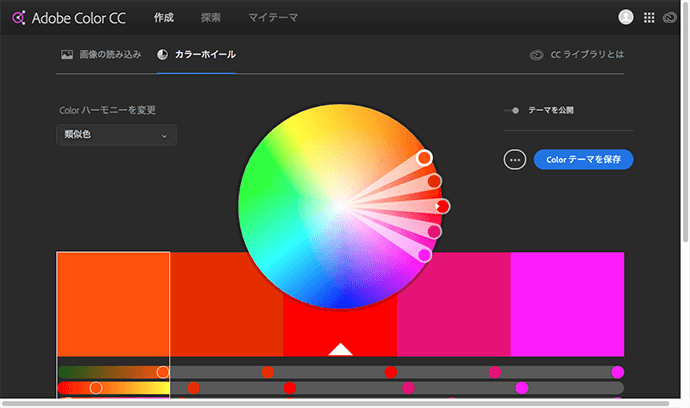
Adobe Color CC
Adobeが提供しているサイトで、Adobeのアカウントが無くても配色を作成することができます。また画像からカラーを抽出することも可能です。しかし作ったカラーテーマを保存して使用するにはアカウントが必要です。自分のライブラリに保存しておくと、イラレやフォトショなどのライブラリから呼び出すことができます。
ColourCode
ブラウザ上でマウスを動かし直感的に色を決めていくことができるサイトです。非常にシンプルで色の追加・削除、再編集も簡単に行うことができます。海外のサイトですが、シンプルなので少し使えば操作方法で迷うことはないと思います。作成したカラースキームもワンクリックでダウンロード可能で非常に使いやすいサイトです。
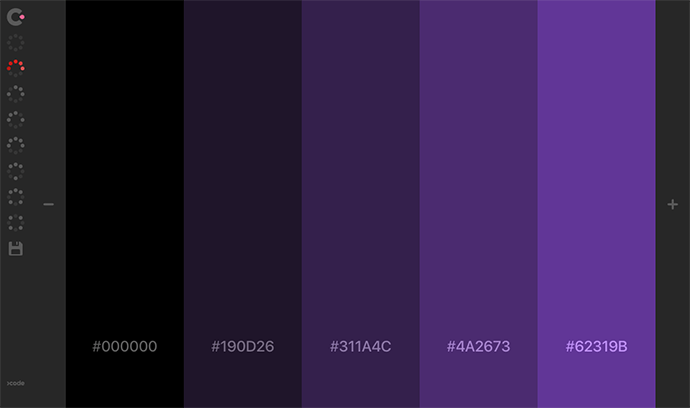
Colordot
ひとつ前に紹介した「Colour Code」と仕様が似ているサイトですが、さらにシンプルな仕様になったサイトです。iOSアプリもあり、撮った画像から色を読み取ったり、作成したカラースキームをSNSやメールで共有したり、画像保存したりすることが可能です。しかしPC版では作成したカラースキームをダウンロードしたりすることは出来ないようです。
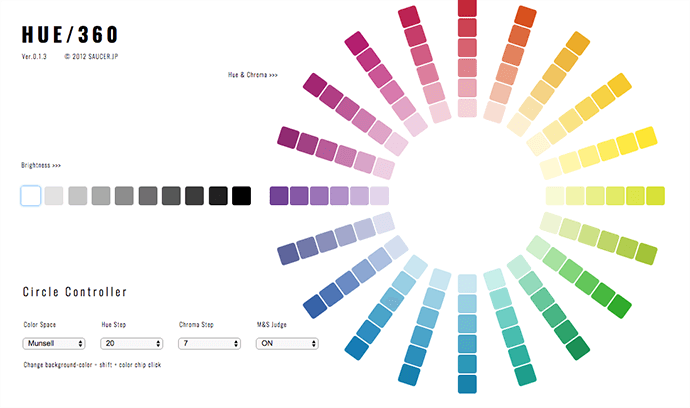
HUE/360
こちらのサイトは、色相環から目的の色をクリックするとその色に合う色だけが残り、合わない色は非表示になるので、配色に自信がない方でもわかりやすい仕様となっています。色相や彩度の間隔も設定が可能で、より繊細な色の違いからカラーを選ぶことが可能です。
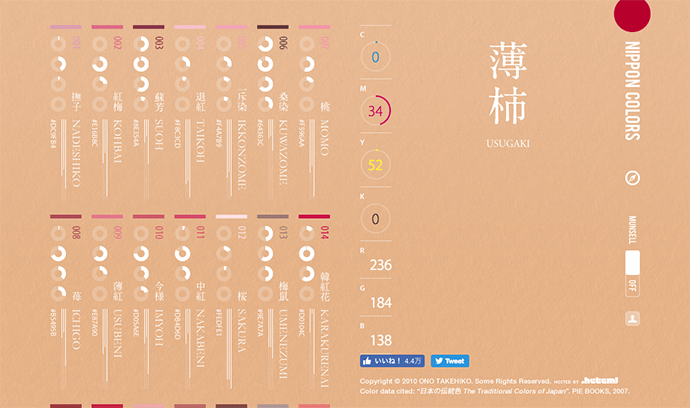
NIPPON COLORS
日本の伝統色を紹介しているサイトです。気になるカラーをクリックすると背景がゆっくりその色に変化します。和のデザインをつくる時に参考にしたいサイトです。サイト自体もシンプルでモダンな印象のサイトです。
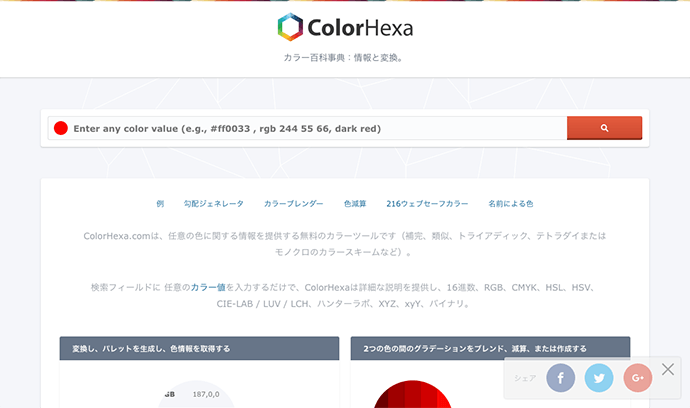
ColorHexa
検索バーでカラーを指定し検索ボタンを押すと、そのカラーに対する詳細な情報(色変換値やカラースキーム、代替カラー、htmlやcssコード)が表示されます。また、その色が視覚障害者から見た場合の色合いも教えてくれるので、ユニバーサルデザインを意識する場合に役立つサイトです。
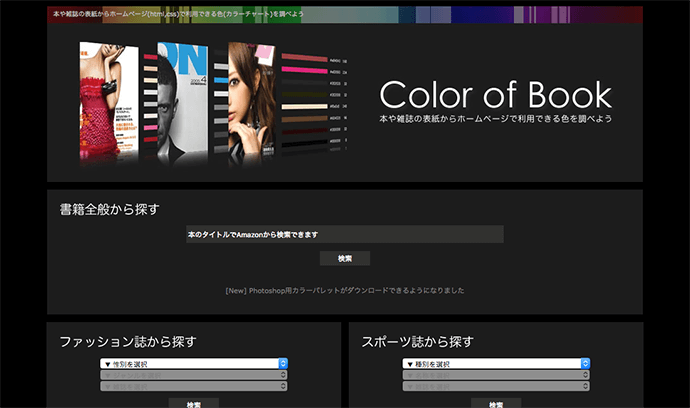
Color of Book
雑誌やスポーツ誌などの表紙で使用されているカラーを教えてくれるサイトです。有名どころの雑誌はだいたいカバーされているので、表紙などのデザインに行き詰まったときに参考にしてみるとよいサイトです。
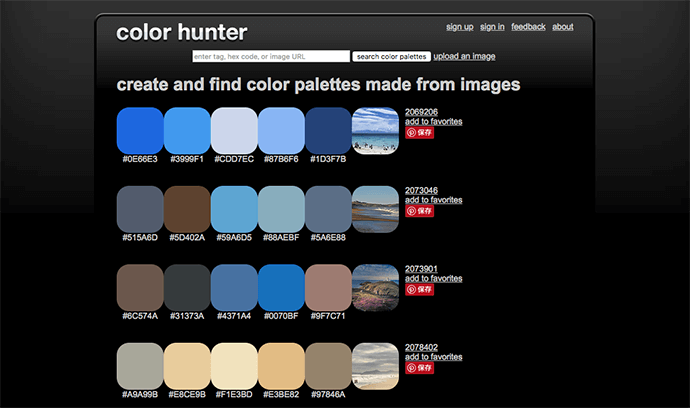
color hunter
画像をアップロードし、その画像からカラーを抽出してくれるサイトです。メインの画像に合わせてカラーを決めて行くときなどに役立つサイトです。
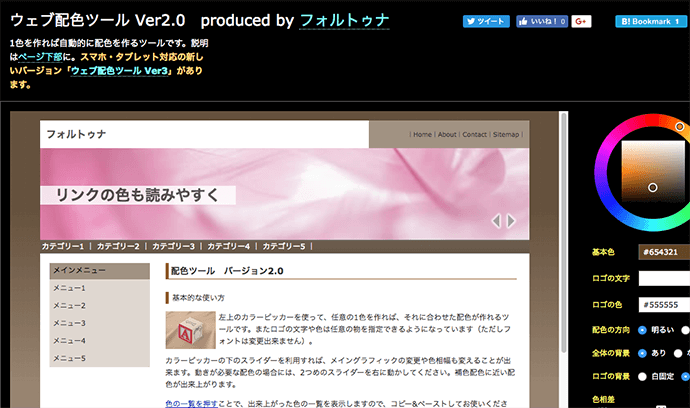
ウェブ配色ツール Ver2.0 Ver3.0
サンプルページを使って、実際のサイトの雰囲気を確認することができるサイトです。部分的にカラー設定できるので、いろんなカラーの仕上がりイメージを確認することができます。手っ取り早くカラーを確認したいときに便利なサイトです。Ver2.0とVer3.0の2サイトがあります。
まとめ
いかがでしたでしょうか?
たくさんご紹介しましたが、イメージ通りのデザインをロスなく、より早く作れるように各サイトを活用していただき、目的に応じた使い方で制作業務の効率化に役立ててみて下さい。